 Strategia słów kluczowych. Dlaczego jej nie robisz pisząc teksty na stronę?
czytaj więcej
Strategia słów kluczowych. Dlaczego jej nie robisz pisząc teksty na stronę?
czytaj więcej
Jak optymalizować zdjęcia na stronę WWW?
Z tego artykułu dowiesz się dlaczego musisz zmniejszać obrazy na swoją stronę WWW. Opowiem Ci jak to wpływa na szybkość ładowania strony, pozycjonowanie jej w Google i wygodę Twoich użytkowników. No i najważniejsze - pokażę Ci jak to robić.
Spis treści:
- Jak zmniejszyć rozmiar zdjęcia w IrfanView?
- Jak zmniejszyć rozmiar zdjęcia i jak kadrować zdjęcia w Canvie?
- Format zdjęcia - PNG, JPG, WEBP
- Rozdzielczość DPI
- Kompresja - jak zmniejszyć wagę zdjęcia?
- Jak nazywać zdjęcia?
- Atrybuty ALT dla zdjęć
Dlaczego MUSISZ zmniejszać i formatować zdjęcia?
Bo odpowiedni rozmiar zdjęć i ich format wpływa pozytywnie na:
Szybkość ładowania Twojej strony
Mówi się, że 3 sekundy to maksymalny czas w jakim musi się załadować Twoja strona. Na pewno Ciebie też wkurza, kiedy klikasz w link i czekasz, czekasz, czekasz... i nic. Zmień rozmiar zdjęć na swojej stronie i sprawdź sam pozytywne efekty.
Kiedy ostatnio modyfikowałem rozmiar zdjęć dla naszego klienta, który ma sklep meblowy, to sama zmiana rozmiaru zdjęć spowodowała, że przyśpieszył z 18 sekund do 6ciu sekund. Warto? Warto!

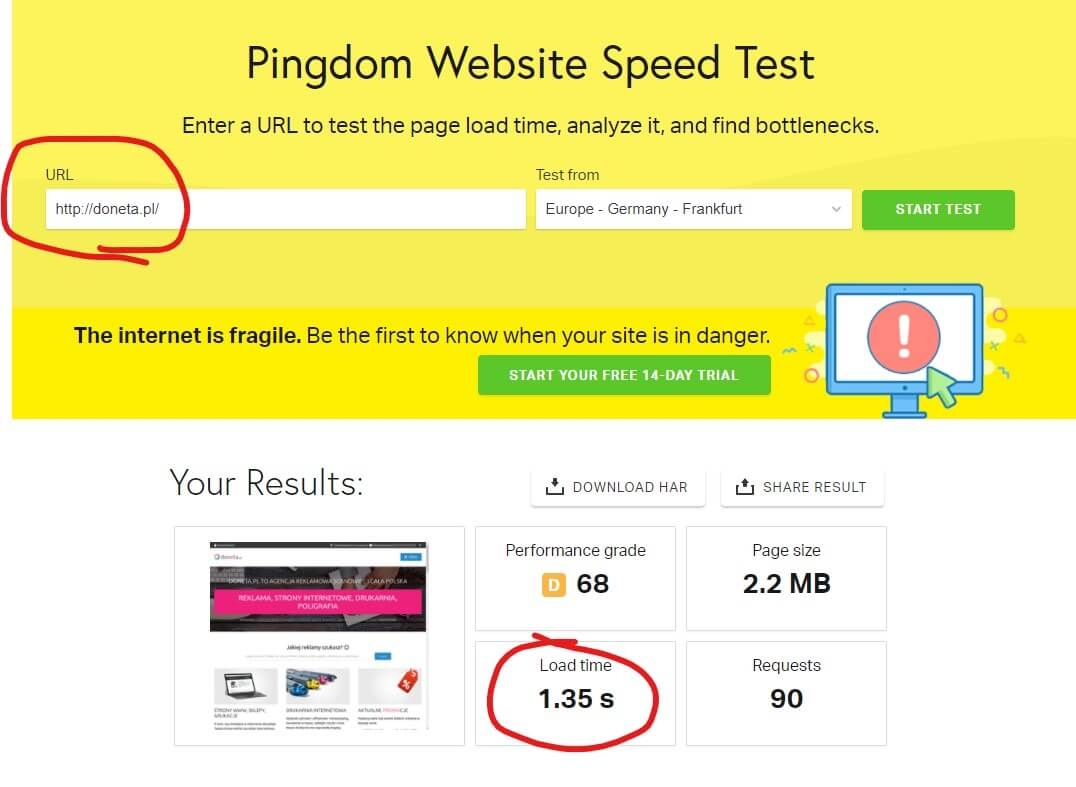
(Czas ładowania donety)
Pozycjonowanie w Google
Od dawna Google lubi strony, które szybko się ładują. Podczas testowania Twojej strony WWW największe znaczenie w prędkości jej ładowania mają obrazy:

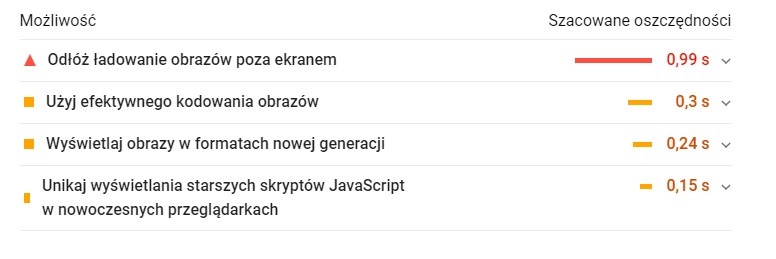
(Wyniki wp.pl z Google PageSpeed Insight)
A czy wiesz, że obrazy możesz też... pozycjonować?! Tak, stosunkowo łatwo jest zdobyć wysokie miejsca w Google Grafika.
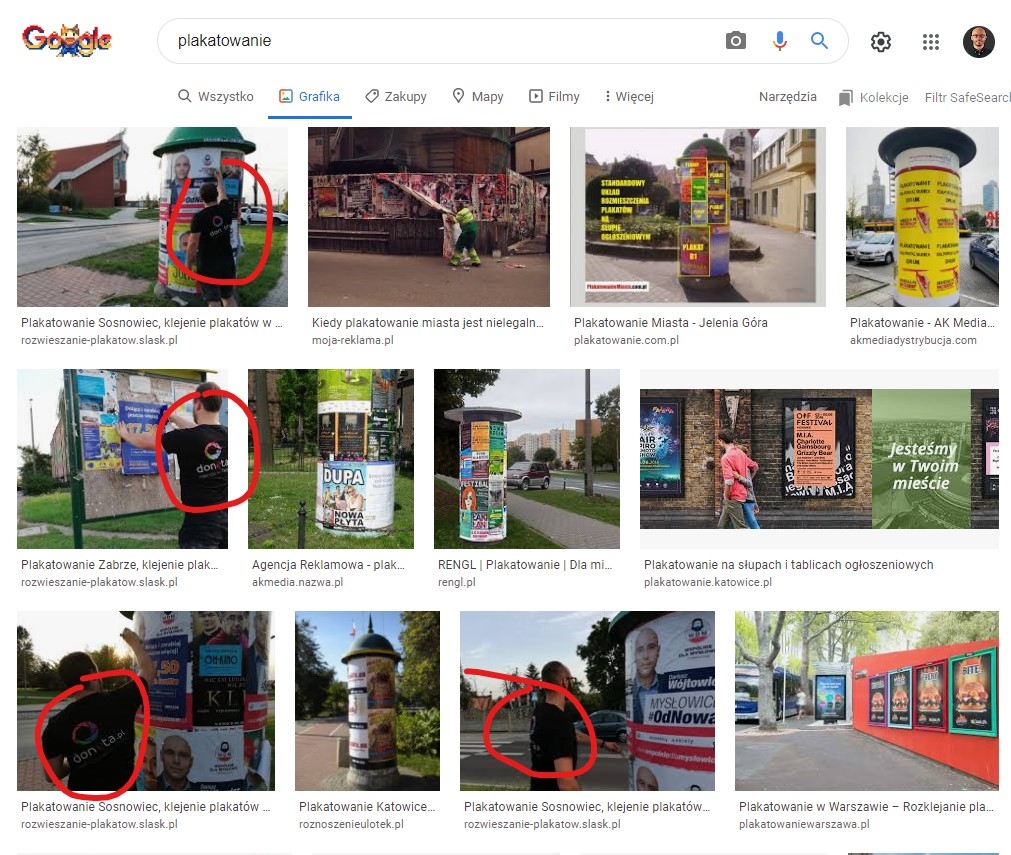
 (Zobacz, na frazę "plakatowanie" w Google grafika wyświetla się na samej górze 4 razy logo Donety :-) Wszystko dzięki odpowiedniej optymalizacji zdjęć na stronie.)
(Zobacz, na frazę "plakatowanie" w Google grafika wyświetla się na samej górze 4 razy logo Donety :-) Wszystko dzięki odpowiedniej optymalizacji zdjęć na stronie.)
Jak optymalizować zdjęcia na stronę WWW?
Aby zoptymalizować obrazy na stronę WWW musisz zadbać o:
Rozmiar zdjęcia
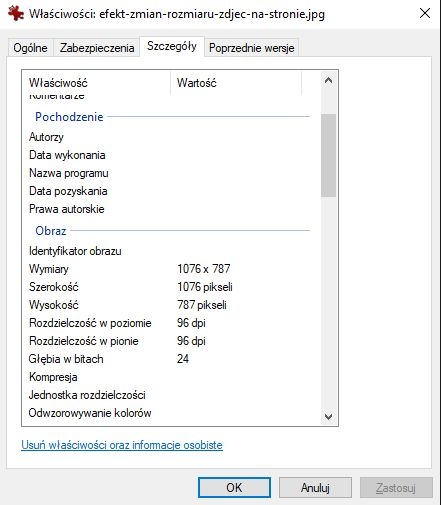
Każde zdjęcie, które umieszczamy na stronie WWW ma swoje maksymalne wymiary. Np. zdjęcie na tym pokazie slajdów ma wymiary 1920 x 300px i większe zdjęcie jest niepotrzebne, bo nikt nie zauważy różnicy (chyba, że w czasie ładowania strony :-)).

Fotki wgrywane do galerii zdjęć, nie powinny być większe niż 1920 x 1080px, bo taką rozdzielczość mają monitory Full HD (wiem, wiem, są przecież jeszcze monitory 4K i większe, niemniej obecnie stanowią one mniej niż 1% ruchu w Internecie).
Musisz zmienić rozmiar zdjęcia w zależności od tego, gdzie będzie ono umieszczone na stronie. Jeśli nie wiesz jakich wymiarów powinno być zdjęcie zapytaj osoby, która przygotowywała Ci stronę.
Jak zmniejszyć rozmiar zdjęcia w IrfanView?
Osobiście do zmniejsza zdjęć używam darmowego programu Irfan View (pobierz go za darmo tutaj: https://www.irfanview.com/ , a tutaj pobierz polską wersję językową: https://www.irfanview.com/languages.htm).
Lubię ten program. Jest lekki, szybki i ma naprawdę MNÓSTWO możliwości. Możesz w nim hurtowo zmienić rozmiar, format czy nałożyć znak wodny na tysiące zdjęć jednym kliknięciem. Ten program nie nadaje się jednak do kadrowania zdjęć, tutaj polecam Canvę, o której piszę niżej.
Do rzeczy, jak zmniejszyć rozmiar zdjęcia? Otwieramy zdjęcie w Irfan View i wybieramy: Obraz -> Zmień rozmiar Obrazu (CTRL + R). Wpisujemy swoje wymiary i... gotowe. Pamiętaj tylko o zachowaniu proporcji boków przy zmniejszaniu obrazu.

(zrzut ekranu z Irfan View)
Kadrowanie zdjęć
No dobra, ale jak moje zdjęcie, które ma 1920px na 1080px dopasować do pokazu slajdów o wymiarach 1920px x 300px? Przecież muszę to zdjęcie przyciąć, czyli wykadrować. I tutaj mamy dwie opcje, albo sięgamy po ciężki sprzęt, czyli program graficzny (np. bezpłatny GIMP) lub idziemy na łatwiznę i korzystamy z bardzo prostego i darmowego narzędzia online, jakim jest Canva.
Jak zmniejszyć rozmiar zdjęcia i jak kadrować zdjęcia w Canvie?
Canva to kapitalne narzędzie do obróbki zdjęć. Jest online, wystarczy, że klikniesz w canva.com i zarejestruj się za darmo (uwaga, Canva jest po polsku, możesz zmienić język w ustawieniach po rejestracji!).
W Canvie możesz kadrować zdjęcia, zmniejszyć rozmiar zdjęcia, nakładać filtry, edytować jasność, kontrast, nasycenie kolorów, a nawet wycinać tło (w wersji płatnej).
Zobacz mój filmik na YouTube, w którym pokazuje Ci krok po kroku jak kadrować zdjęcia w Canvie online:
Zobacz transkrypcję filmu Jak kadrować zdjęcia w Canva?
Pamiętaj jednak, żeby po pobraniu zdjęcia z Canvy koniecznie zmniejszyć je w tinyPNG.com! Kanwa może zmniejszyć rozmiar zdjęcia, ale nie zmniejsza jego wagi!
Format zdjęcia
I to jest ciężki temat, bo tutaj nie ma dobrej odpowiedzi. Opowiem Ci o popularnych formatach, zaczynając od tych najcięższych:
Format PNG
Jest genialny, kapitalny i ma super jakość. Idealnie w tym formacie prezentują się wszelkiego rodzaju teksty, bo mają mega ostre krawędzie. To idealny (bo jedyny) format jeśli chcesz zapisać obraz bez tła (z przeźroczystością). Dlatego, że jest taki super, jest też najcięższy. Fotki w PNG zajmują mnóstwo miejsca i powinniśmy ich używać w ostateczności (np. w logo).
Format JPG
JPG to najpopularniejszy format i moi klienci korzystają z niego najczęściej. To standard, który od dawna się zakorzenił w naszej świadomości i pozostanie w niej na długo. Obsługuje go każda przeglądarka i smartfon, a dodatkowo możesz go fajnie kompresować (o tym niżej). Obrazy w formacie JPG otwiera każdy program graficzny. Fotki w tym formacie możesz też dodać do każdej strony WWW i masz pewność, że się bez problemu zapiszą, a później wyświetlą na stronie.
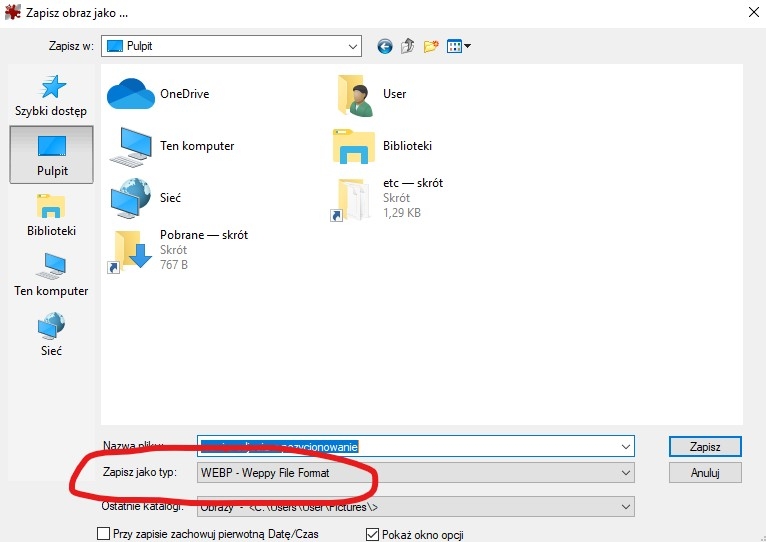
Format WEBP
No to jest po prostu mistrzostwo świata. Ten format pozwala zapisać fotkę nawet kilkanaście razy lżejszą niż JPG. Bez utraty jakości. Google też go uwielbia, bo w rankingach prędkości strony z fotkami w formacie .webp są najszybsze.
Co z nim więc nie tak? Stare iPhony i Macbooki go nie obsługują. Ot, zdjęcia w formacie .webp się nie wyświetlają i nikt na to nic nie poradzi. Sam musisz podjąć decyzję, czy idziesz w kierunku wydajności i szybkości, czy bierzesz pod uwagę posiadaczy starych urządzeń Apple (to brutalne, ale Windows XP i Windows 7 też już nie wspieramy projektując strony WWW, bo nie wspiera ich sam Microsoft. Nie mówiąc już o "słynnym" Internet Explorer 6 :-)).
Drugi minus jest taki, że niektóre starsze systemy CMS nie zapisują ich (bo działają tylko JPG i PNG), ale to tylko kwestia kontaktu z Twoim informatykiem, który wgra odpowiednie aktualizacje.
Jeszcze jedna kwestia. Jeśli chcesz zapisywać i otwierać zdjęcia w formacie .webp przez Irfan View musisz pobrać plugin stąd: https://www.irfanview.com/plugins.htm (poszukaj tam pluginu do obsługi plików webp).

Format formatem, a jaka rozdzielczość DPI?
Nie od samego rozmiaru zdjęcia zależy jego waga. Chodzi też o DPI. Do neta zapisuj obrazy w 72 DPI. Standardowe 300 DPI służy do zapisu obrazów do druku. Przeglądarka spokojnie poradzi sobie z mniejszą ilością DPI.
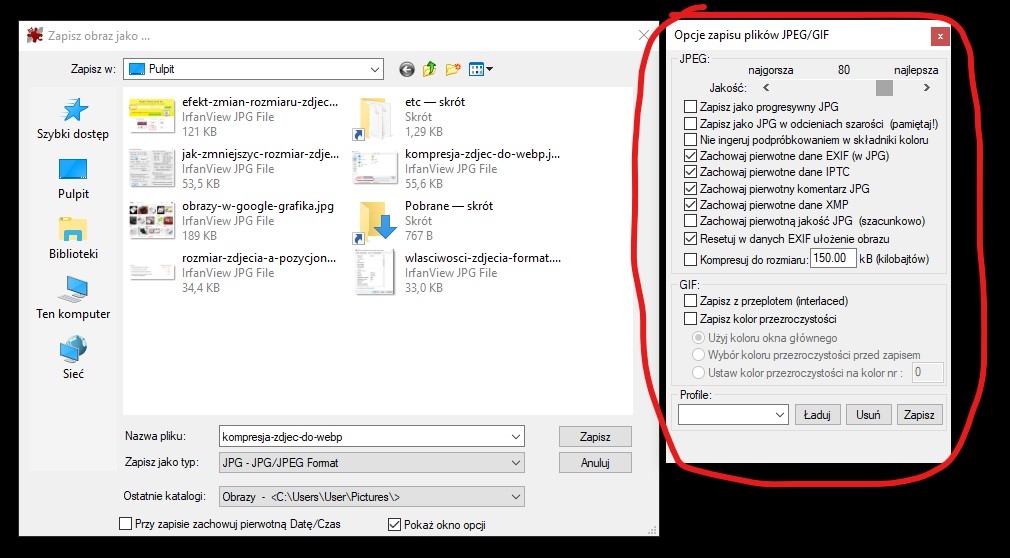
Kompresja - jak zmniejszyć wagę zdjęcia?
Zmniejszanie zdjęć to nie tylko zmiana rozmiaru zdjęcia, ale też kompresja. Podczas zmniejszania zdjęć możesz wybrać stopień kompresji - ustaw ją tak, by osiągnąć możliwie najlepszą jakość zachowując jak najmniejszy rozmiar pliku.

A kiedy uznasz, że Twoje zdjęcie jest idealnie wykadrowane, super zmniejszone to... otwórz stronę tinypng.com
To genialne narzędzie, które bezstratnie kompresuje już skompresowane pliki. Wgraj plik, który chcesz dodać na stronę internetową i zobacz, co z nim zrobimy tinypng.com - miło, prawda? :-)
Nazwy zdjęć, a pozycjonowanie
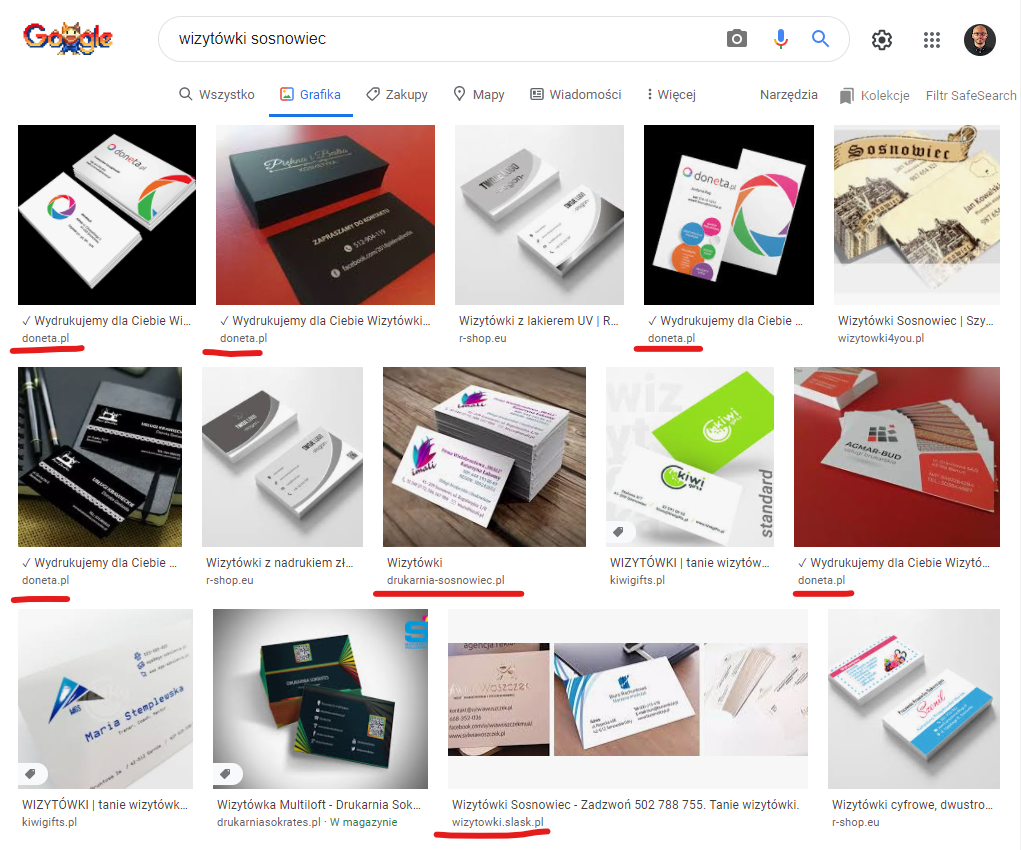
Hej, ale to nie wszystko! Ważna jest też nazwa zdjęcia! Bo Google wie, jak nazywa się Twoje zdjęcie i nagrodzi to w wynikach wyszukiwania:

(na frazę "wizytówki Sosnowiec" mamy w Google 7 naszych obrazów na 14 pierwszych zdjęć - wszystko dzięki optymalizacji grafik)
My nazwaliśmy nasze zdjęcie "wizytowki-sosnowiec.png" zamiast "DCSM212313213.jpg" i Google umieściło nas wysoko w Google Grafika.
Jak nazywać zdjęcia?
Nie używaj polskich znaków i znaków specjalnych (jak cudzysłów, spacja). Nazywając zdjęcie używaj liter i cyfr, a do oddzielania wyrazów używaj myślnika.
Dobrze: przykladowe-zdjecie-nr1.png
Źle: przykładowe zdjęcie nr 1.png
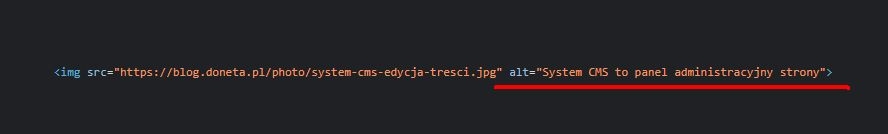
Atrybuty ALT dla zdjęć
Zaczyna się robić coraz trudniej, ale spokojnie - to proste. Atrybuty ALT, czyli tzw. "alty" to dodatkowy opis zdjęcia dla Google. Obok nazwy zdjęcia, pomagają zrozumieć Googlowi, co jest na zdjęciu. A jak Google wie co jest na zdjęciu to to pozycjonuje.
"Alty" wykorzystują też programy do czytania tekstu, z których korzystają osoby niepełnosprawne. Dzięki temu wiedzą, co jest na obrazku, mimo, że go nie widzą.
W akcji (czyli w kodzie Twojej strony) atrybut ALT wygląda tak:

Jak ustawić atrybut ALT? Ha, to pytanie do osoby, która projektowała Ci stronę WWW, bo ile systemów CMS tyle sposobów. W naszym CMS robisz to w bardzo prosty sposób podczas umieszczania zdjęcia w edytorze tekstowym:
Jeśli kupiłeś w jakiejś firmie pozycjonowanie, to Altami zajmie się Twoja firma od SEO (przynajmniej my się zajmujemy).
Podsumowanie
Najważniejsze na Twojej stronie są treści, ale zdjęcia to coś, co znakomicie je dopełniają. Zadbaj o to, by dobrze wyglądały, a jeśli nie masz czasu to napisz do nas, pomożemy Ci nad nimi zapanować.
Inne z kategorii W trakcie tworzenia
 Strategia słów kluczowych. Dlaczego jej nie robisz pisząc teksty na stronę?
czytaj więcej
Strategia słów kluczowych. Dlaczego jej nie robisz pisząc teksty na stronę?
czytaj więcej
 Jak przypisać kategorie w sklepie do produktu?
czytaj więcej
Jak przypisać kategorie w sklepie do produktu?
czytaj więcej
 Darmowe banki zdjęć
czytaj więcej
Darmowe banki zdjęć
czytaj więcej





